Apa sih itu blog? Mungkin pernah terbesit dalam benak anda tentang pertanyaan seperti di awal artikel ini. Begitu populernya nama blog dan anda mungkin sering kali mendengar nama tersebut saat bertemu dengan teman atau pada saat anda main ke toko semacam Gramedia dan anda melihat banyak koleksi buku dengan judul mengenai seluk-beluk blog. Yah, tak heran memang kalau anda dibuat penasaran mengenai kata yang satu ini, karena memang dari hari ke hari namanya kian menggaung seiring banyak kalangan yang membuat dan banyak berkecimpung dengan satu kata ini.
Blog yang lebih dikenal dengan nama weblog sebenarnya hanya website kecil yang pada awal munculnya banyak digunakan oleh orang yang berkecimpung di dunia internet hanya sekedar untuk menulis kegiatan sehari-hari. Jadi, dengan melihat fungsinya blog tidak lain semacam buku diary yang online. Namun seiring perkembangan zaman dan banyaknya pengguna blog fungsinya berubah bukan hanya sekedar untuk menulis kegiatan sehari-hari tetapi lebih banyak lagi untuk berbagi informasi mengenai suatu topik. Bahkan dewasa ini fungsinya lebih untuk mengoptimalkan pendapatan dari internet.
Nah! sekarang setelah anda jadi lebih jelas mengenai apa itu blog penulis akan jelaskan bagaimana membuat blog dengan blogger. Berikut langkah-langkah dalam membuat blog.
1. Pertama log in ke www.blogger.com kemudian klik "creat a blog", kemudian tunggu hingga muncul
halaman seperti gambar dibawah ini.
2. Isi dengan lengkap semua form yang tersedia dan jangan lupa centang Persetujuan dari blogger.com lalu
klik selanjutnya hingga muncul halaman seperti gambar dibawah ini:
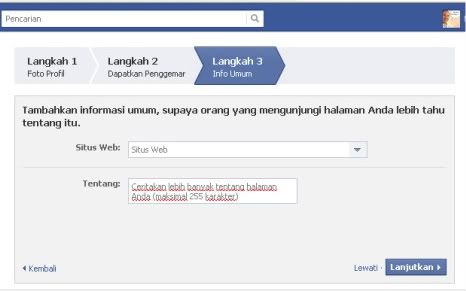
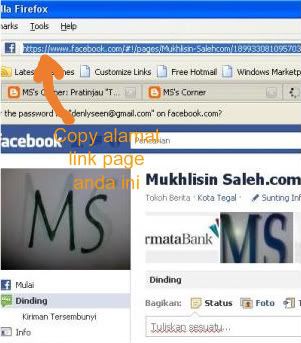
3. Isikan judul blog yang akan ditampilkan di header nanti, lalu tentukan alamat blog yang akan dipakai dengan mengisi "Alamat blog (URL) anda. Setelah terisi lalu anda klik ketersediaan. Bila tidak disetujui oleh blogger berarti alamat yang anda inginkan sudah dipakai oleh orang lain. Isikan terus alamat blog yang anda kehendaki hingga muncul pesan"Alamat blog (URL) namabloganda.blogspot.com tersedia. Lalu klik tanda panah dipojok bawah halaman.
4. Setelah anda mengklik tombol selanjutnya, anda akan dibawa pada halaman baru untuk memilih jenis template yang akan digunakan. Pilih salah satu template yang akan digunakan sesuai selera kemudian klik selanjutnya. Maka akan muncul halaman baru yang berisi ucapan selamat Blog Anda Sudah Jadi.
5. Nah selamat anda sudah mempunyai website atau weblog secara gratis. Sampai tahap ini, anda sudah berhasil membuat website atau weblog. Langkah selanjutnya adalah dengan mengisi konten blog agar terlihat seperti website profesional dengan cara memposting artikel yang relevan dengan judul blog yang anda buat sekaligus mempercantik dengan menambahkan widget sesuai selera.
Sampai disini penulis berikan ulasan mengenai Cara Membuat Blog di Blogspot. Agar blog anda terlihat seperti blog profesional, ikuti terus update MS's Corner untuk mendapatkan artikel-artikel menarik seputar blogging.....!
Blog yang lebih dikenal dengan nama weblog sebenarnya hanya website kecil yang pada awal munculnya banyak digunakan oleh orang yang berkecimpung di dunia internet hanya sekedar untuk menulis kegiatan sehari-hari. Jadi, dengan melihat fungsinya blog tidak lain semacam buku diary yang online. Namun seiring perkembangan zaman dan banyaknya pengguna blog fungsinya berubah bukan hanya sekedar untuk menulis kegiatan sehari-hari tetapi lebih banyak lagi untuk berbagi informasi mengenai suatu topik. Bahkan dewasa ini fungsinya lebih untuk mengoptimalkan pendapatan dari internet.
Nah! sekarang setelah anda jadi lebih jelas mengenai apa itu blog penulis akan jelaskan bagaimana membuat blog dengan blogger. Berikut langkah-langkah dalam membuat blog.
1. Pertama log in ke www.blogger.com kemudian klik "creat a blog", kemudian tunggu hingga muncul
halaman seperti gambar dibawah ini.
2. Isi dengan lengkap semua form yang tersedia dan jangan lupa centang Persetujuan dari blogger.com lalu
klik selanjutnya hingga muncul halaman seperti gambar dibawah ini:
3. Isikan judul blog yang akan ditampilkan di header nanti, lalu tentukan alamat blog yang akan dipakai dengan mengisi "Alamat blog (URL) anda. Setelah terisi lalu anda klik ketersediaan. Bila tidak disetujui oleh blogger berarti alamat yang anda inginkan sudah dipakai oleh orang lain. Isikan terus alamat blog yang anda kehendaki hingga muncul pesan"Alamat blog (URL) namabloganda.blogspot.com tersedia. Lalu klik tanda panah dipojok bawah halaman.
4. Setelah anda mengklik tombol selanjutnya, anda akan dibawa pada halaman baru untuk memilih jenis template yang akan digunakan. Pilih salah satu template yang akan digunakan sesuai selera kemudian klik selanjutnya. Maka akan muncul halaman baru yang berisi ucapan selamat Blog Anda Sudah Jadi.
5. Nah selamat anda sudah mempunyai website atau weblog secara gratis. Sampai tahap ini, anda sudah berhasil membuat website atau weblog. Langkah selanjutnya adalah dengan mengisi konten blog agar terlihat seperti website profesional dengan cara memposting artikel yang relevan dengan judul blog yang anda buat sekaligus mempercantik dengan menambahkan widget sesuai selera.
Sampai disini penulis berikan ulasan mengenai Cara Membuat Blog di Blogspot. Agar blog anda terlihat seperti blog profesional, ikuti terus update MS's Corner untuk mendapatkan artikel-artikel menarik seputar blogging.....!